|
سئو- طراحی سایت | ||
|
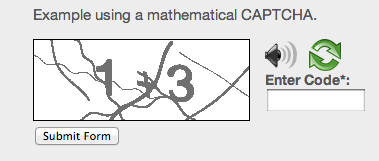
حتما تا بحال هنگام فعالیت های اینترنتی مانند تبادلات مالی آنلاین ، ترافیک وب سایت ها و موتورهای جستجو ، نظرسنجی های آنلاین ، ثبت نام های آنلاین ، سرویس های ایمیل رایگان و بسیاری دیگر از چنین موارد با کادری روبرو شده اید که حاوی اعداد و یا حروف به صورت نامرتب و کج است Captcha نرم افزاری ست که با پرسیدن سوالاتی که جواب دادن به آنها توسط انسان راحت است می پردازد و به منظور حمله به این سیستم ها طراحی شده اند.Captcha در واقع یک مکانیزم امنیتی محسوب می شود که تعیین می کند که طرف مقابل شما یک کامپیوتر است یا یک انسان .لازم به ذکر است بدانیم که تست تورینگ توسط انسان برگزار می شود و هدفش تشخیص ماشین است اما کپچا توسط ماشین برگزار می شود و هدفش تضخیص انسان است. √ Captcha تصویری همراه با صدای تلفظ شده کاراکتر درون عکس √ Captcha ای که باید عکس موردنظر را در تصویر پیدا کرد
√ Captcha ای که باید که مسدله ی ریاضی ساده حل کرد
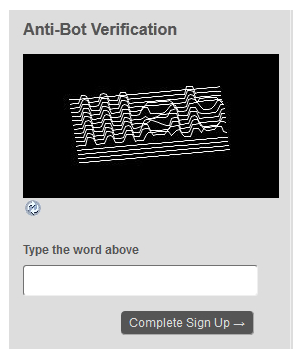
√ Captcha های سه بعدی
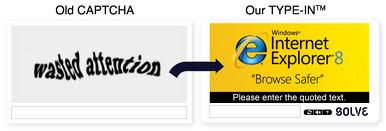
√ Captcha هایی با استفاده از تبلیغات
با استفاده از کپچا تنها انسان ها قادر به انتشار نظر در بخش وبلاگ سایت شما خواهند بود و به این ترتیب نیاز به عضویت در سایت یا وبلاگ شما برای جلوگیری از نظرات اسپم نیست.
موضوعات مرتبط: [ شنبه 21 فروردين 1395 ] [ 14:37 ] [ طراح ]
برای طراحی سایت استاندارد و با بازدید بالا استفاده از رنگ در سایت بسیار مهم می باشد.برای انتخاب رنگ مناسب ابتدا باید با رنگ ها و همچنین خاصیت آنها آشنایی داشت.
به طور کل انتخاب رنگ مناسب برای سایت باید بر اساس موارد زیر باشد:
با رعایت اصول بالا می توانید در طراحی وب سایت نمونه و استاندارد در بین سایر وب سایتها از بهترین ها باشید.
موضوعات مرتبط: [ يکشنبه 15 فروردين 1395 ] [ 15:56 ] [ طراح ]
همانطور که می دانید قوانینی در طراحی سایت وجود دارد که می تواند برای وب سایت مفید و یا مضر باشد؛که ما در مقالاتی نظیر ویژگی های یک وب سایت موفق و یا هفت دلیل برای موفقیت وب سایت به آنها اشاره کرده ایم.حال در اینجا می خواهیم تا شما را با اشتباهاتی که نباید در طراحی وب سایت مرتکب شد آشنا کنیم.
√ استفاده از قالب استاتیک:با توجه به گسترش روزافزون تکنولوژی و دسترسی افراد به دنیای مجازی ، محتوا از اهمیت ویژه ای پیدا کرده است.بنابراین استفاده از قالب های استاتیک دیگر جایی در فضای مجازی ندارند و جای خود را به قالب های داینامیک داده اند.استفاده از قالب های داینامیک به شما این امکان را می دهد تا بتوانید محتوای خود را بروز کنید که انجام اینکار می تواند در سئوی سایت شما موثر باشد. √ استفاده زیاد از کلمات کلیشه ای و تکنیکی:این روش نیز یکی از اشتباهات در طراحی سایت می باشد.توجه داشته باشید که مطالبی که در وب خود قرار می دهید به صورت ساده بیان شده باشد تا بازدیدکننده را از دست ندهید. √ مشخص نکردن هدف وب سایت:از مهمترین اصول در طراحی سایت تعیین هدف در سایت می باشد.شما باید قبل از طراحی سایت هدف خود را از طراحی سایت مشخص کنید ومشتریان هدف خود را شناسایی کنید. √ استفاده از Flash:همانطور که در مقاله ی مزایا و معایب سایت های فلش گفته شد،استفاده از Flash در طراحی سایت حجم بالایی را صرف می کند و مهمتر اینکه محتوای فایل های Flash توسط کرولرهای موتورهای جستجو خوانده نمی شوند بنابراین استفاده از سایت را مشکل خواهد کرد.از معایب دیگر سایت فلش این است که در توسط موبایل پشتیبانی نمی شود. √ نمایش هر صفحه در پنجره ی جدید:یک طراح خوب می داند که نباید در سایت خود لینکهای زیادی را در پنجره ها و صفحه های جدید باز کند زیرا این کار کاربر را فراری خواهد داد!و موجب کاهش سرعت مررگر می شود. √ چک نکردن وب سایت: این روش یکی از مهترین اصول در طراحی سایت می باشد.یک طراح حرفه ای نباید فراموش کند که یک وب سایت نیاز به چک کردن دارد و می تواند با استفاده از ابزارهایی مانند Google Webmaster Tools و Bing Webmaster Tools به راحتی با مشکلات وب سایت رو برو شود.
موضوعات مرتبط: [ يکشنبه 15 فروردين 1395 ] [ 15:56 ] [ طراح ]
انتخاب دامنه خوب به اندازه انتخاب نام شرکت و کمپانی شما اهمیت دارد. روشهای انتخاب یک دامنه خوب: 1. یک دامنه خوب کوتاه است هر روز بیش از قبل یافتن یک دامنه کوتاه سخت تر می شود ولی با کمی خلاقیت و ترکیب عناصری مانند نام شرکت ، نام خود و محصول یا خدمات می توان یک نام کوتاه ساخت همچنین سایت هایی وجود دارند که میتوانند شما را در این کار یاری کنند که نام برخی از این سایتها را در این مقاله می توان یافت. 2.نام دامنه شما باید با نام کمپانی شما یکی باشد بدیهی است که نام دامنه شما بر روی نام تجاری شرکت شما تاثیر مستقیم دارد ، این موجب شناسایی نام تجاری شما توسط مشتریان وکاربران می گردد. 3.دامنه خوب باید به یاد ماندنی باشد همواره نامی برای دامنه انتخاب کنید که به راحتی در حافظه کاربران بماند و در هنگام مخفف سازی نیز این کار رابه شکلی انجام دهید که خوش آهنگ باشد و در حافظه بماند. 4.از خط فاصله در نام دامنه خود استفاده نکنید بعضی اوقات دیده می شود که دامنه مورد نظر شما قبلا تصاحب شده است ، شما با دیدن همچین چیزی نباید از خط فاصله استفاده کنید و این را بدانید همواره سادگی بهترین چیز است.استفاده از خط فاصله موجب می شود کاربران نام دامنه شما را به راحتی فراموش کنند یا آدرس را اشتباه وارد نمایند. 5.یک دامنه خوب نباید با دیگر دامنه ها استباه گرفته شود برخی از کاربران از نامهایی مشابه سایت های دیگر استفاده می کنند که این باعش می شود مراجعه کنندگاه دامنه شما را با دامنه آن سایت اشتباه بگیرند و نام آن سایت را به خاطر بسپارند. 6. دامنه خوب باید به سختی غلط نگارش شود نام دامنه شما باید به صورتی باشد که مراجعه کنندگان برای نگارش آن دچار مشکل نشوند. نام های طولانی بیشتر موجب همچین مشکلی می شوند و به مرور بازدید کننده های شما را کم می کنند. 7.بهتر است از پسوند های رایج مانند .com , .net , .ir استفاده کرد .com شناخته شده ترین پسوند آدرس وب سایت است ، برای استفاده از این دامنه ها باید مبلغ بیشتری را پرداخت کرد ولی ارزش این کار را دارد چون برای همه شناخته شده هستند. 8. دامنه خوب باید بیانگر فعالیت شما باشد نام دامنه شما باید به صورتی باشند که مخاطب با شنیدن آن به فعالیت شما پی ببرد. 9.استفاده از CamelCase یک راه مناسب استفاده از CamelCase است. CamelCase روش استفاده از حروف بزرگ در دامنه است ، برای مثال SiteDesign-co.com زیباتر از sitedesign-co.com به نظر می رسد همچنین بهتر در خاطره کاربران می ماند. پس بهتر است در تبلیغات و مکان هایی که سایت خود را معرفی می کنید از این تکنیک استفاده نمایید.
موضوعات مرتبط: [ شنبه 7 فروردين 1395 ] [ 17:26 ] [ طراح ]
|
||