|
سئو- طراحی سایت | ||
|
در این مقاله می خواهیم شما را با نکاتی برای پیشگیری از ایجاد اشتباه در بهینه سازی سایت آشنا کنیم .
با استفاده از موارد بالا در اصول سئو می توانید در روند افزایش ترافیک سایت و جذب مشتری بپردازید .
موضوعات مرتبط: [ يکشنبه 11 اسفند 1392 ] [ 17:05 ] [ طراح ]
تحقیقات نشان داده است که ۹۰ % از کاربران اینترنت وب سایتهای مورد نظر خود را از طریق موتورهای جستجو پیدا می کنند و از این کاربران از ۳۰ صفحه که در نتیجه جستجو نمایش داده می شود فراتر نمی روند.با در نظر گرفتن این مطلب براحتی می توان فهمید که چرا وب سایت شما با وجود طراحی سایت زیبا باید رتبه بالایی در این صفحات نتایج جستجو داشته باشد. به طور کلی و گسترده مبحث سئو را می توان به ۲ گروه طبقه بندی کرد:لیست بندی یا طبیعی و آگهی که بابتش پول پرداخت کردید که معمولاً در قسمت Pay Per Click یا PPC خریداری شده اند.تقریباً ۸۰ % لیست هایی که در گوگل انجام می شود از طریق لیست عضوی می باشد نه از طریق لیست PPC و به همین دلیل است که باید وب سایت خود را به طور طبیعی در صفحات جستجو به بالاترین رتبه برسانید و این مورد حائز اهمیت است.بالابردن رتبه سایت خیلی سخت نیست.فقط بهینه سازی سایت خود را طوری انجام دهید که خیلی سریع و راحت در موتور جستجو قرار گیرد.
موضوعات مرتبط: [ يکشنبه 11 اسفند 1392 ] [ 17:04 ] [ طراح ]
بسیاری از افراد بازاریابی و تبلیغات را دو کلمه ی از هم جدا نمی دانند و از هر دو کلمه به یک منظور استفاده می کنند همچنین شناخت صحیح تفاوت بازاریابی و تبلیغات و بکارگیری صحیح هرکدام بر پیشرفت شما تاثیر گذار خواهد بود،بنابراین در این مقاله می خواهیم تا تفاوت تبلیغات و بازاریابی را بیان کنیم.این دو کلمه هر کدام به طور مجزا تاثیر بالایی در تجارت حرفه ی شما دارند در حالیکه مفاهیم متفاوتی از یکدیگر دارند.در زیر ابتدا به تعریف هر کدام از این دو کلمه می پردازیم سپس به معرفی مهمترین آن ها می پردازیم.
بازاریابی عبارت است از فعالیت ها و آموزش هایی که باعث تشویق افراد به انتخاب محصولات و یا خدمات شما می شود،در واقع بازاریابی شامل بخش هایی کوچکتر مانند نحوه تبلیغات، شناخت مشتریان، پشتیبانی خدمات و محصولات و جذب رضایت مشتریان برای تشویق به همکاری مجدد با شما می شود. مجموعه این فعالیت ها شما را در جذب مشتریان جدید و حفظ مشتریان قدیمی یاری خواهد کرد. تبلیغات نیز عبارت است از فعالیت هایی که به معرفی و نمایش خدمات یا محصولات حرفه ی شما به مشتریان کنونی و بالقوه است.با پرداخت پول و از طریق شرکتها و فرصتهای جانبی مانند سایتهای اینترنتی و بیلبورد را می توان به تبلیغات پرداخت. بنابراین تبلیغات در عمل بعنوان بخشی از فرآیند بازاریابی عمل می کند و مستقل از آن نخواهد بود. وظیفه تبلیغات معرفی قسمت مشخصی از خدمات شما بوده و به معنی تعیین استراتژی های لازم برای نحوه، زمان و مکان معرفی محصولات است. فرض کنید که بازاریابی یا همان مارکتینگ را بعنوان یک کیک در نظر بگیریم، در اینصورت این کیک از برشهایی شامل شناخت بازار، شناسایی مشتریان هدف، استراتژی فروش، خدمات پشتیبانی، ارتباطات کاری، قیمت گذاری محصولات و تبلیغات تشکیل شده است. تبلیغات نیز یک برش از این کیک بوده و نقش مهمی در موفقیت شما دارد ولی برای دست یابی به بیشترین بازدهی هماهنگی کافی بین آن و سایر بخش های بازاریابی لازم است.
موضوعات مرتبط: [ يکشنبه 11 اسفند 1392 ] [ 17:04 ] [ طراح ]
تیتر این مطلب از پایه درست است. این وبسایتها واکنشگرا نیستند. اینکه باید بشوند یا خیر مطلب دیگری است که باید در مناظرات مطرح کرد. شما هم نظر خودتان را در ارتباط با این موضوع مطرح کنید. نظر شما در مورد لیستی که در ادامه می آید چیست؟ کمپانی بزرگ اپل (Apple) از همین ابتدا تعجب نکنید چراکه سایتهایی هم رده و بزرگتر از اپل هم هستند که طراحیشان واکنشگرا نیست. اپل یک سایت واکنشگرا و یا حتا یک موبایل سایت ندارد. می پرسید پس چه دارد؟ البته، اپل از یک اپلیکیشن استفاده می کند.
آمازون (Amazon)
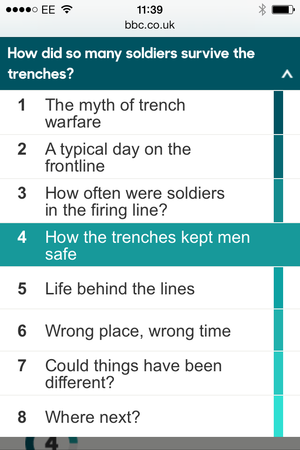
سرویس جهانی بی بی سی (BBC)
هافینگتن پست (Huffington Post) والمارت آمریکا (Wallmart USA)
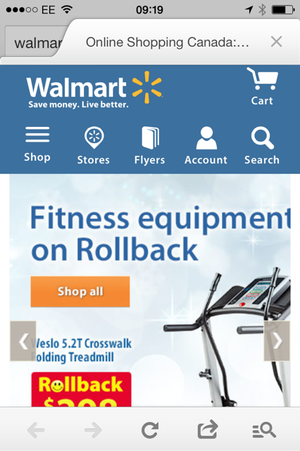
تصویری از طراحی واکنشگرای والمارت کانادا:
بخش خبری سایت یاهو (Yahoo News)
تارنمای علی بابا (Alibaba)
سرویس اشتراک گذاری ویدیوی یوتیوب (Youtube)
موضوعات مرتبط: [ 5 اسفند 1392 ] [ 16:9 ] [ طراح ]
در کتاب راههای بی انتها برای بهینه سازی وبسایت، سئو و بازاریابی آنلاین، جان روگنرود، به شما نشان می دهد که چطور پایه های وبسایت خود را استحکام ببخشید و رتبه های بالا را در موتورهای جستجو به دست آورید. در نسخۀ خلاصه شده از این کتاب، نویسنده یک خط بیرونی برای یک استراتژی موفق در بهینه سازی وبسایت ها را ترسیم می کند.
هدف بهینه سازی موتورهای جستجو، ترغیب دائمی crawlerها برای مراجعۀ همیشگی به وبسایت شماست نه آنکه تنها سایت و صفحات مورد نظر را پیدا کنند اما خب؛ این هم بخشی از کار ربات ها یا Crawlerها می باشد که شما را در صورت لایق دانستن به صفحات بالاتر در صفحات نتایج جستجو ببرند.
موضوعات مرتبط: [ يکشنبه 4 اسفند 1392 ] [ 16:08 ] [ طراح ]
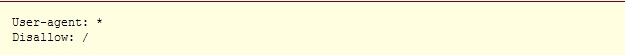
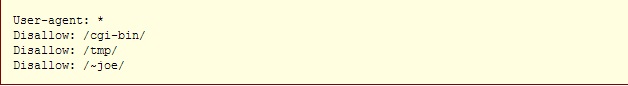
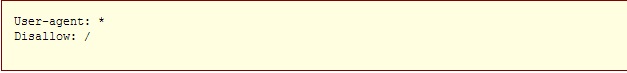
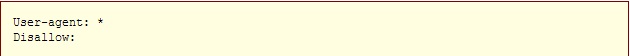
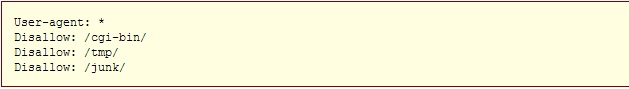
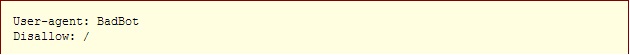
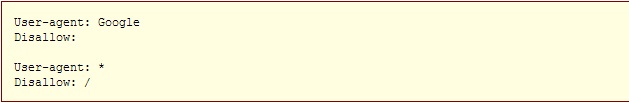
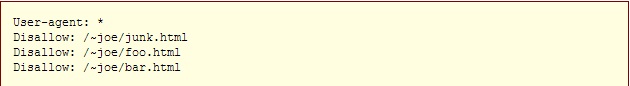
ربات های وب (که به نام های سرگردانان وب، خزندگان یا عنکبوت ها نیز شناخته می شوند) به برنامه هایی می گویند که به صورت خودکار سراسر وب را می گردند و جستجو می کنند. موتورهای جستجویی نظیر گوگل از آنها برای محتوای درون وب استفاده می کنند و اسپمرها برای به دست آوردن ایمیل آدرس ها. آنها کارایی های بی شماری دارد. توضیحات واضح در مورد فایل robots.txt دارندگان سایت ها از robots.txt جهت معرفی ساختار سایتشان به ربات های سراسر وب استفاده می کنند. یک مثال در ارتباط با چگونگی کارکرد این فایل: یک ربات جستجوگر مثل ربات گوگل قصد ورود به سایت شما را دارد تا موارد مورد نظرش چون خطاها، صفحات، محتوا، تصاویر و غیره را ایندکس کند. در صورتی که صفحه ورودی شما http://www.example.com/welcome.html باشد، ربات مورد نظر ابتدا و پیش از هر نوع بررسی سایت شما نشانی http://www.example.com/robots.txt را چک خواهد کرد. و در نهایت به این دستورات بر خواهد خورد: عبارت User-agent: * به معنای این است که این سایت و این دستور برای هم? ربات ها یکسان است. و قسمت Disallow: / حاوی این پیام است که هیچ رباتی نباید هیچ قسمتی از این سایت را بررسی و مشاهده نماید. دو نوع نگرش نسبت به استفاده کنندگان از robots.txt وجود دارد: 1. ربات ها می توانند robots.txt شما را نادیده بگیرند! به خصوص آنکه ربات های مخرب، کارشان اسکن نمودن سراسر وب برای یافتن نقص های امنیتی، ایمیل آدرس ها و غیره است، کوچکترین توجهی به محتویات robots.txt ندارند. 2. فایل robots.txt یک فایل در دسترس عموم می باشد. هرکسی می تواند ببیند که شما کدام قسمت را تمایل ندارید که ربات های دیگر ببینند. *پس برای مخفی نمودن اطلاعاتتان با استفاده از robots.txt تلاش نکنید. نحو? ساخت یک فایل robots.txt کجا آن را قرار دهیم؟ پاسخ کوتاه: در بالاترین سطح دایرکتوری سرور سایتتان پاسخ کامل: زمانیکه یک روبات به دنبال فایل robots.txt برای نشانی URL شما می گردد، به دنبال اولین اسلش پس از اکستنشن شما می رود و به صورت اتوماتیک عبارت robots.txt را قرار می دهد. برای مثال اگر داشته باشیم: http://www.example.com/shop/index.html، ربات مورد نظر /shop/index.html را حذف نموده و /robots.txt را جایگزین و در انتهای URL قرار می دهد. به همین خاطر شما به عنوان دارنده سایت می بایست این فایل را در مکان صحیح و جایی قرار دهید که در نتایج جستجو دیده شده و عمل نماید. معمولا این فایل را در جایی مشابه همان صفحه اصلی سایت (index.html) یا همان صفح? به اصطلاح خوشامدگویی قرار می دهند. *فراموش نکنید که تمام حروف این فایل کوچک نوشته می شوند: صحیح: robots.txt ؛ غلط: Robots.TXT چه چیزی در آن بنویسیم؟ فایل robots.txt یک فایل متنی است که از یک یا تعداد بیشتری از دستورات ساخته شده است. به صورت معمول شامل یک دستور شبیه به این می شود: در مثال فوق شاهد 3 دایرکتوری محروم شده هستید که با استفاده از این 3 دستور، پیامی به ربات های سراسر وب ارسال می کند که به معنی عدم دسترسی ایشان به فایل های مشخص شده است. توجه داشته باشید که برای محروم نمودن ربات ها به یک URL خاص، باید در هر خط مجزا یک دستور جدید را وارد نمایید. شما نمی توانید دستور Disallow: /cgi-bin/ /tmp/ را در یک خط وارد نمایید. همچنین نباید در مقابل یک دستور، خط را خالی بگذارید چراکه برای ربات این تصور می شود که دستور مورد نظر برای تمام وبسایت شما قابل اجرا است. ضمنا شما نمی توانید به صورت منظم و نامنظم دستورات داخل فایل را با یکدیگر ادغام نمایید. برای مثال علامت "*" در فیلد User-agent به معنای آن است که دستورات وارد شده در مقابل این عبارت برای تمامی ربات ها لازم الاجراست. به طور مشخص و عینی شما نمی توانید دستوراتی چون User-agent: *bot*", "Disallow: /tmp/*" or "Disallow: *.gif را در کنار همدیگر وارد نمایید. بررسی دقیق نمایید که چه چیزهایی را نمی خواهید ربات ها ببینند. هرچیزی را که نمی خواهید آنها ببینند را به راحتی می توانید از دیدشان مخفی کنید. به مثال های زیر توجه بفرمایید: خط فرمان به تمام ربات ها برای عدم دسترسی به کل سایت شما خط فرمان به تمام ربات ها برای دسترسی به کل سایت شما برای اجرای دستور فوق همچنین می توانید یک فایل robots.txt بدون متن بسازید و هیچوقت به سراغش نروید. خط فرمان به تمام ربات ها برای عدم دسترسی به بخشی از سایت شما خط فرمان به یک ربات خاص برای عدم دسترسی اش به کل سایت (برای مثال نام ربات "BadBot" است) خط فرمان به تنها یک ربات خاص جهت دسترسی به کل سایت شما و عدم دسترسی سایر ربات ها: خط فرمان به تمام ربات ها برای عدم دسترسی به تمام فایل ها به جز برخی از آنها: یا برای مشخص نمودن دقیق یک نشانی و یا فایل می توانید از این دستورات استفاده کنید و نشانی دقیق را در باکس robots.txt وارد نمایید.
موضوعات مرتبط: [ 27 بهمن 1392 ] [ 18:41 ] [ طراح ]
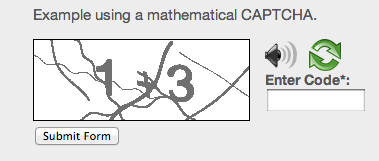
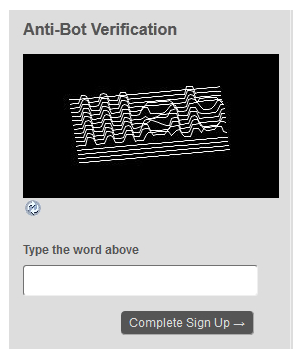
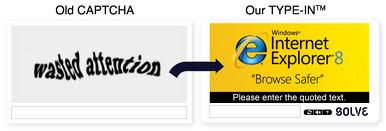
حتما تا بحال هنگام فعالیت های اینترنتی مانند تبادلات مالی آنلاین ، ترافیک وب سایت ها و موتورهای جستجو ، نظرسنجی های آنلاین ، ثبت نام های آنلاین ، سرویس های ایمیل رایگان و بسیاری دیگر از چنین موارد با کادری روبرو شده اید که حاوی اعداد و یا حروف به صورت نامرتب و کج است Captcha نرم افزاری ست که با پرسیدن سوالاتی که جواب دادن به آنها توسط انسان راحت است می پردازد و به منظور حمله به این سیستم ها طراحی شده اند.Captcha در واقع یک مکانیزم امنیتی محسوب می شود که تعیین می کند که طرف مقابل شما یک کامپیوتر است یا یک انسان .لازم به ذکر است بدانیم که تست تورینگ توسط انسان برگزار می شود و هدفش تشخیص ماشین است اما کپچا توسط ماشین برگزار می شود و هدفش تضخیص انسان است. √ Captcha تصویری همراه با صدای تلفظ شده کاراکتر درون عکس √ Captcha ای که باید عکس موردنظر را در تصویر پیدا کرد √ Captcha ای که باید که مسدله ی ریاضی ساده حل کرد √ Captcha های سه بعدی √ Captcha هایی با استفاده از تبلیغات با استفاده از کپچا تنها انسان ها قادر به انتشار نظر در بخش وبلاگ سایت شما خواهند بود و به این ترتیب نیاز به عضویت در سایت یا وبلاگ شما برای جلوگیری از نظرات اسپم نیست.
موضوعات مرتبط: [ 26 بهمن 1392 ] [ 18:41 ] [ طراح ]
تصور می کنیم که شما 2 سایت طراحی کرده اید و هرکدام در دو زمینۀ متفاوت و مختص به خود مشغول به فعالیت هستند. یکی از این سایتها را 2 سال پیش طراحی نموده اید و در جریان این 2 سال فعال بوده است. و دیگری را حدود 1 ماه است که اجرا نموده و هر روز مطالبی تخصصی در آن درج می کنید. هیچ کدام از این 2 سایت سئو نشده اند. حال قصد دارید سایت شمارۀ 3 را در یکی از همان دو زمینۀ تخصصی راه اندازی کنید. اکنون این پرسش مطرح می شود: آیا باید سایت قدیمی را بهینه سازی و سئو کنید و یا از نو سایتی دیگر طراحی کنید و از همان ابتدا آن را سئو، بهینه سازی و اصولی نمایید؟ این پرسش مدت هاست در ذهن مدیران وبسایت هاست. ما در مثال بالا بهترین حالت ممکن را آوردیم. حالتی که سایت پیشین هم فعال بوده و تنها سئوی خاصی بر روی آن انجام نگرفته است. اکنون فرض کنید که سایت قدیمی با قدمت 2 ساله نه تنها سئوی مناسبی نداشته که محتوای تکراری و کپی درج نموده، دورۀ زمانی مشخصی برای به روزرسانی انجام نداده، و همچنین از ابزار وبمستر تولز نیز کوچکترین بهره ای نبرده تا آنالیزی هرچند کلی از تارنمای مربوطه داشته باشد. در ارتباط با مدل شمارۀ 1، پاسخ مورد نظر متفاوت با مدل شمارۀ 2 می باشد. از همین مثال دوم آغاز می کنیم: پاسخ کوتاه این است که سئوی تارنمای مذکور با توجه به عدم استفادۀ وبمستر آن از ابزار وبمستر تولز گوگل، اگر ناممکن نباشد به شدت غیر قابل پذیرش است که بتواند توجه ربات ها و صفحات نتایج جستجوی گوگل را به خود معطوف کند (آن هم با این ارفاق که از کنار لینک های جریمه شده بگذریم!). اما نشدنی هم نیست. این نشدنی نبودن به راحتی طراحی یک سایت جدید نیست و بسیار سخت خواهد بود. از موارد ساده ای که می توان به آن اشاره کرد، ثبت سایت در موتورهای جستجو، ثبت در وبمستر تولز گوگل و آنالیز کامل آن پس از حدود 1 ماه، تولید محتوای جدید، رفع خطاهای واکنش دستی و غیره! برای مشاوره و راهنمایی با کارشناسان ما تماس بگیرید! و اما مورد یکم که مرتبط با سایتی است که 2 سال فعالیت مداوم داشته، تولید محتوا نموده اما بر اساس اصول سئو حرکت نکرده است هرچند که اولین اصل سئو تولید محتوای جدید و غیر تکراری است. چنین سایتی با صرف زمان قابل توجهی به آسانی و البته با استفاده از متخصصین مجرب، امکان ارتقای پلکانی و حتا آنی را داشته و در جایگاه حقیقی خود در صفحات نتایج جستجوی گوگل قرار خواهد گرفت. خواه رتبۀ یکم و خواه رتبه دهم! از روش های موثر و آغازین سئوی یک سایت، ثبت آن در وبمستر گوگل، ارسال ربات های گوگل یا Crawlerها جهت بررسی تک تک لینک های تارنمای مورد نظر، کشف و اصلاح خطاهای سرور اعم از 404، 503 و امثالهم، یافتن Manual Actionها، ساختن بک لینک داخلی و ارسال و دریافت بک لینک حقیقی خارجی و مواردی از این دست می باشند. توجه داشته باشید که سئو تنها محدود و منحصر به ایجاد چند لینک داخلی، یافتن و حذف و اصلاح نمودن لینک های تخریب شده و غیر قابل استفاده نیست. سئو شدن یک وبسایت نیازمند فردی متخصص در همین زمینه می باشد که به جای اصلاح، سایت را به اعماق جریمه ها و نابودی کامل آن نکشاند. بارها در سایر مقالات و کتب سئوی زیاد و عدم سپردن بهینه سازی سایت به دست افراد نابلد، طرح شده است. همانطور که برای هر آچاری که بر ماشین تان می کشید ارزش قائلید و نگران هستید، همان را به سطح سایت خود ارتقا داده و جلوی تخریب آن را نه تنها گرفته که به بهترین وجه ممکن کار رو تمام خواهیم نمود. توجه بفرمایید که در بسیاری از سرویس های وب نویسی، عدم ایجاد تغییرات در برخی از این سرویس ها به صورت هشدارگونه در ارتباط با فایلهایی چون robots.txt مطرح گشته است. در ارتباط با robots.txt بیشتر بخوانید.
موضوعات مرتبط: [ 25 بهمن 1392 ] [ 18:40 ] [ طراح ]
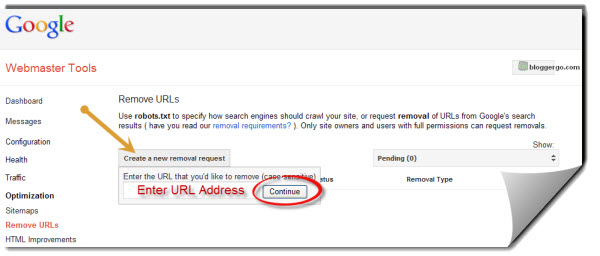
در مقاله وبمستر تولز به زبان ساده به طور کلی در ارتباط با بخش های مختلف وبمستر تولز توضیحاتی ارائه نمودیم. بخش Removal URLs این ابزار را در بخش گوگل ایندکس در وبمستر تولز قرار داده اند. به این علت که یکی از پایه های اساسی سئو، حذف است. بله! همیشه تولید محتوای صرف، نمی تواند برای شما اعتبار بیاورد. گاها شما به حذف برخی از لینک های وبسایتتان نیز نیاز دارید. لازم است تا گرد و غبار کنید و کمی وبسایتتان را از کهنگی و اضافه باری که تنها ضرر دارند، در بیاورید. Removal URLs برای همین آمده است. این ابزار برای آن ساخته شده که شما بتوانید وب خود را از ایندکس هر نوع صفحه ای که خطاهایی نظیر 404، 503 و... دارد را معاف کرده و حتا نتایج پیشین را از گوگل حذف نمایید. زمانی که به این ابزار مراجعه می کنید و URLی را وارد می نمایید با 3 گزینه مواجه خواهید شد: (پیش از همه بدانید که باید وبسایت خود را از قبل در وبمستر تولز ثبت کرده باشید!) 1- Remove page from search results and cache: با انتخاب این گزینه نشانی صفحۀ URLتان را از صفحات نتایج جستجوی گوگل حذف کرده اید. با این روش شما به صفحات جستجوی گوگل می گویید که صفحه مورد نظرتان با اشکالاتی نظیر خطای 404 روبرو شده و دیگر در دسترس نیست. 2- Remove page from cache only: همانطور که مشخص است شما از ربات ایندکس کننده گوگل می خواهید که صفحۀ مورد نظرتان را از حافظۀ Cashe خود حذف کند. این انتخاب باعث این خواهد شد که ربات ایندکس کننده مجددا صفحه شما را ایندکس کرده و صفحۀ مذکور را دوباره بررسی کنند. 3- Remove directory: انتخابی است برای حذف کامل یک URL و تمامی زیر شاخه ها و ساب دامین های آن. به عبارتی وقتی که شما این عبارت را برای نشانی ای چون http://example.com می زنید، به صفحات جستجوی گوگل می گویید که تمام آنچه که در همین URL و سایر شاخه ها و زیر شاخه های آن موجود است را از نتایجش حذف نماید. چه زمانی نباید از ابزار Removal URLs استفاده کرد؟ 1- هر نوع فایلی که فکر می کنید بیهوده است را پاک نکنید. ما دوباره آن ها را ایندکس می کنیم. 2- خطاهایی که توسط خزندۀ گوگل شناسایی می شوند را از وبمسترتولز خود حذف نکنید. 3- اگر دومینی را از شخص دیگری به صورت دست دوم خریده اید و نگران این هستید که در هدف خزنده های ما باشند به ما اطلاع دهید. پیش از اطلاع دادن چیزی را حذف نکنید. 4- اگر سایتتان هک شده است تمام سایت را از پایه حذف نکنید. تنها به فایلهایی بسنده کنید که می دانید هکر مورد نظر آنها را در روت هاستتان ایجاد کرده است.برای مثال http://www.example.com/buy-cheap-cialis-skq3w598.html اما ما به هیچ عنوان پیشنهاد حذف کل سایت یا حتا لینک هایی را که می خواهید ایندکس شوند را نمی کنیم.
موضوعات مرتبط: [ 24 بهمن 1392 ] [ 18:40 ] [ طراح ]
امروزه دیگر اگرچه متخصصین حرفه ای سئو و بهینه سازی وبسایت همچنان فعال هستند اما به صورت مشخص چند ده فاکتور برای عیب یابی و پیشنهادات متفاوت به صورت ابزاری آنلاین وجود دارند که تقریبا ما را به صورت اتوماتیک هدایت، راهنمایی و از نیازمندی به متخصصینی صرفا سئوکار احتیاجی نیست چراکه ماشین ها این کارها را به خوبی انجام می دهند.
موضوعات مرتبط: [ چهارشنبه 23 بهمن 1392 ] [ 18:40 ] [ طراح ]
|
||